Hello
I'm Imran.
A Full Stack Developer with a passion
for beautiful design with a purpose
Tech Stack
Building modern web applications with cutting-edge technologies and best practices.
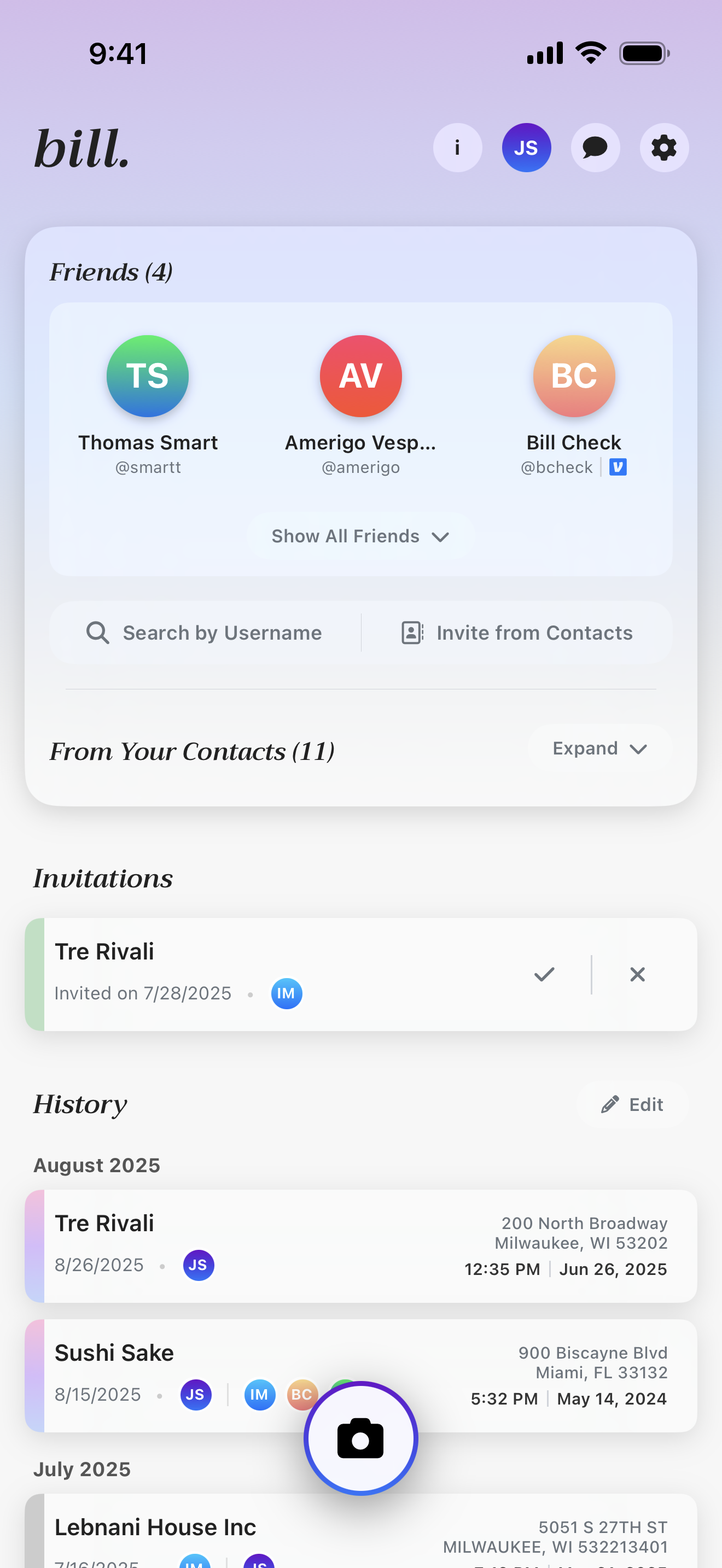
bill.
Splitting bills with friends should be easy.
With bill, it is.
Snap a photo. Add friends. Pick items, and pay.


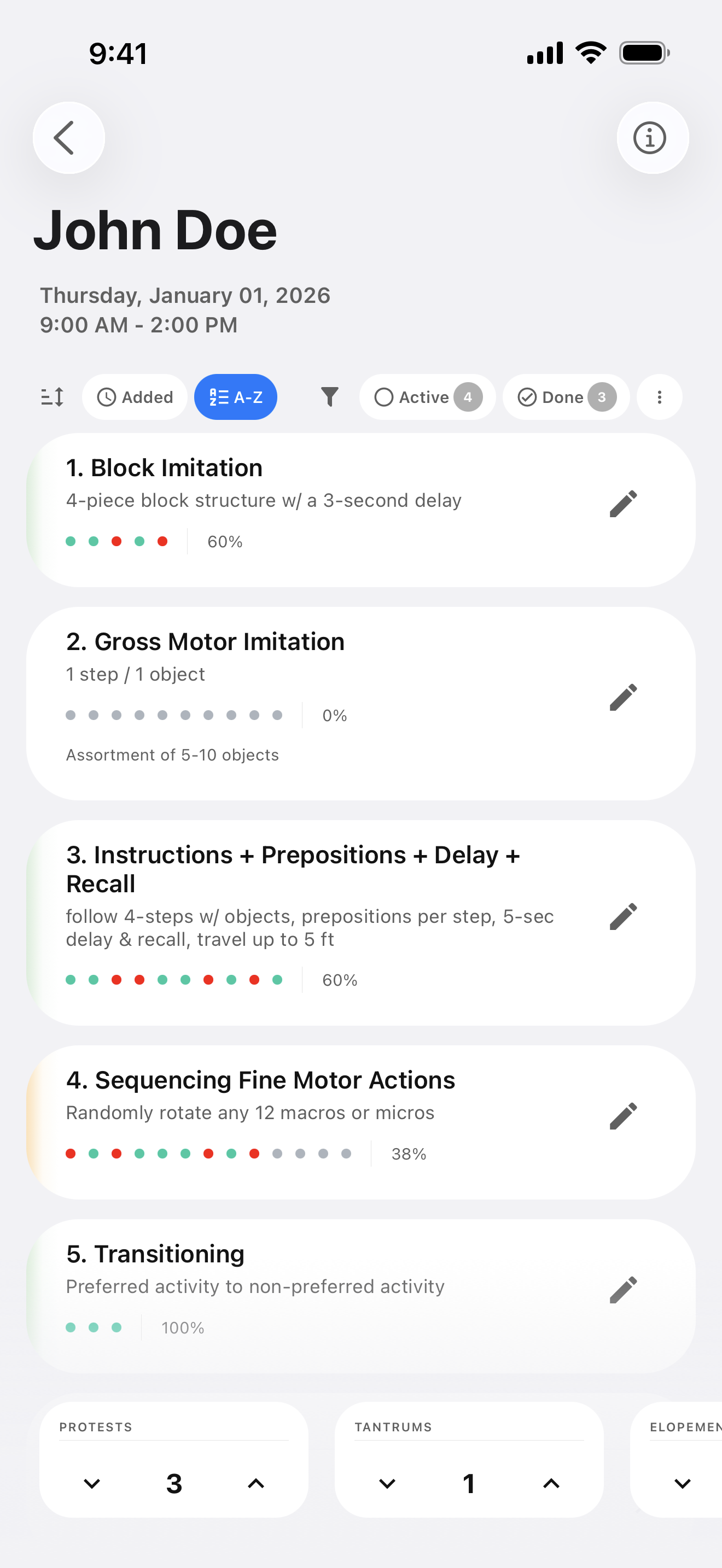
F O C U S